How I developed my personal portfolio website
In this article I am going to explain all the trials and learnings I encountered along the way while developing my portfolio website. These include everything I struggled with, how I resolved challenges, mistakes I made, how I corrected the mistakes, everything I accomplished, everything I learned and everything inbetween.

Introduction
The portfolio project is a personal creative medium to showcase my professional work experience to employers, business partners and the world. I am the only team member in this project. As an engineering problem, I focused on 3 things:
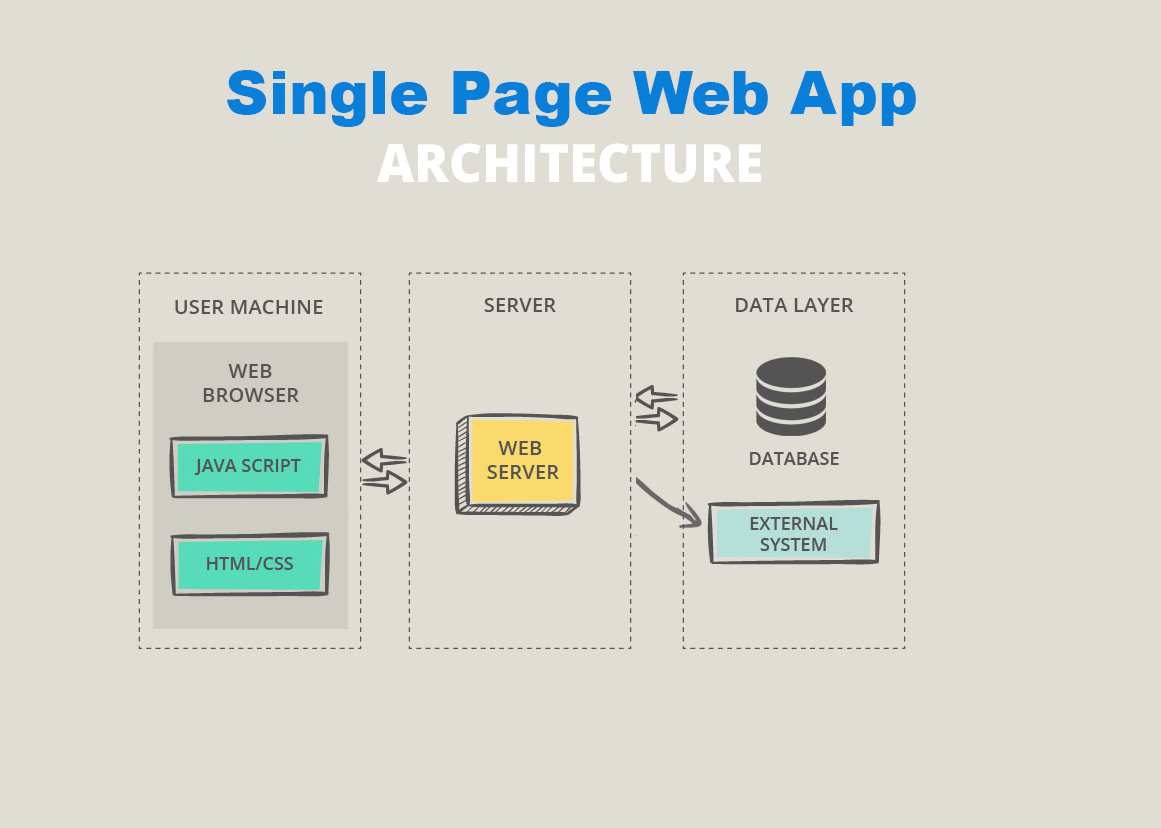
1. Single Page App(SPA): creating a simple user friendly website layout to enable users to navigate and see info at a glance on same page without page reloads or page refresh.
2. Responsive: creating a user experience that would be both web and mobile-friendly
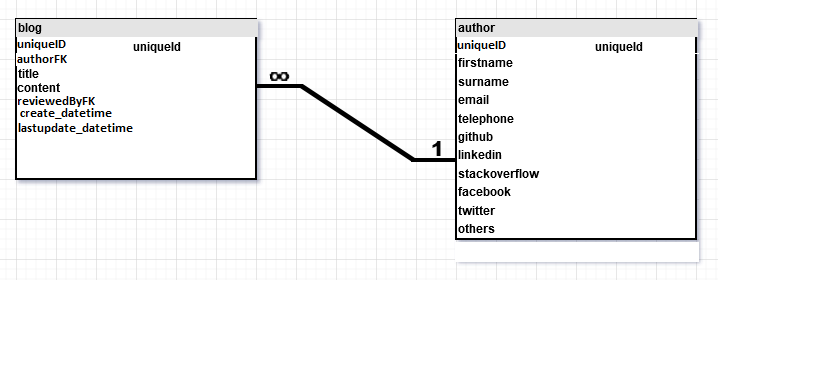
3. Blog: creating a blogging section in the website.
I, as the only team meber, handled the front-end, backend and everything inbetween.

Why I chose to work on this project
I have worked with some awesome software developers and had seen many of them having awesome personal websites to display their portfolio of projects. So I had always dreamed of having a personal portolio website of my own. I had also created a few crappy websites. But what really inspired this project were two things; first was my past experience at job interviews where the interviewers asked if I had a personal portolio website where they could check out my work. The answer was always an obvious NO, which was always such an embarrassing dissatisfaction for me. The second inspiration and also the opportufnity came when Holberton School required us as graduating students to create a portfolio project of our choices. I said to my self, "Aha! here comes the opportunity."
And it really was, as I gave it my all and threw in everything I got. I even went to a photo studio for some professional photo shoots and didn't mind the cost even though it was a bit expensive. Just to show how determined I was about this project and how I wanted to make sure my next job interview, my interviewers would have something to be impressed about.
Project Accomplishments
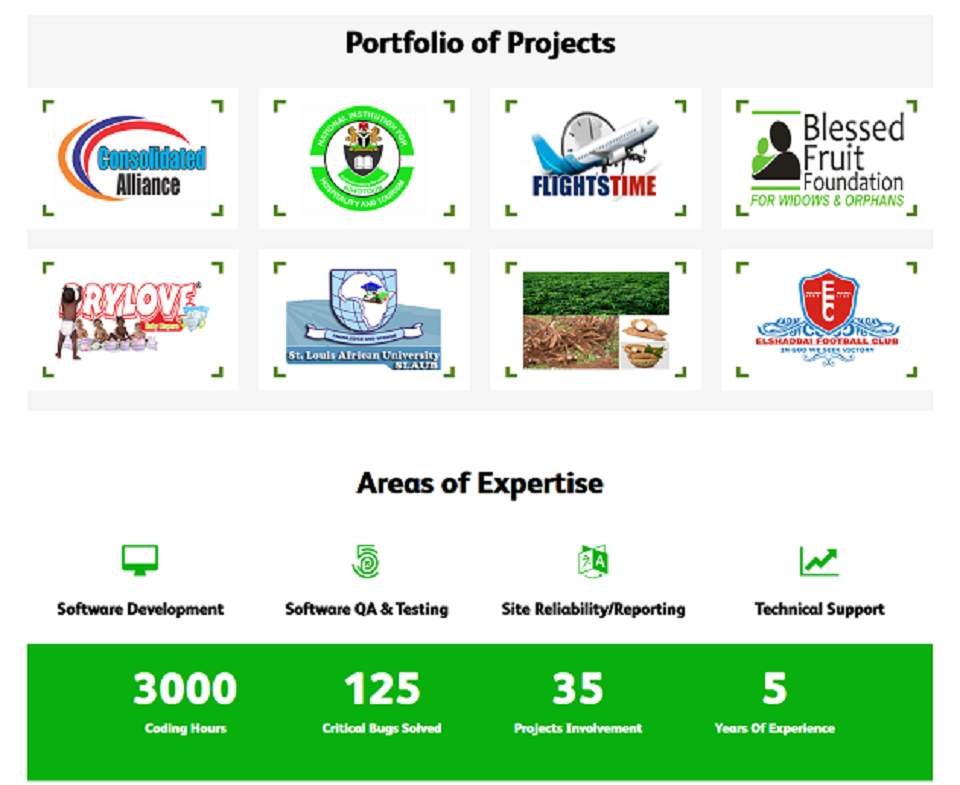
I have accomplished a functional contact webform for site visitors to contact me, a blogging section where I create blog posts, a responsive website and a portfolio of projects section.


Technologies I Used
 For the Frontend I chose to use HTML5, CSS3, Ajax and JavaScript without any additional frameworks. I opted not to use other frameworks because I didn't wnt to get over ambitious; I wanted to keep it simple so I can dedicate my time in solidifying my understanding of what I learned during the past months on HTML, CSS and JavaScript. For the backend, I used PHP and MySQL Database. I plan to include a functional test using Selenium Webdriver with Python binding and hook up the Github repo with CircleCI.
For the Frontend I chose to use HTML5, CSS3, Ajax and JavaScript without any additional frameworks. I opted not to use other frameworks because I didn't wnt to get over ambitious; I wanted to keep it simple so I can dedicate my time in solidifying my understanding of what I learned during the past months on HTML, CSS and JavaScript. For the backend, I used PHP and MySQL Database. I plan to include a functional test using Selenium Webdriver with Python binding and hook up the Github repo with CircleCI.
Features I have completed
1. A contact form for site visitors to effortlessly drop messages directly into my mailbox. 2. Blogs section of the website for user to read my articles. 3. The website is responsive and compatible with mobile. 4. Portfolio section for site visitors to peruse my projects with links to the projects.
Most difficult technical challenge I encountered.
At some point in the project, I had wanted to make sure I import all the articles I wrote during my foundations projects into my website blog. When I copied the text from Linkedin into my database, it got either corrupted or displayed nasty errors that looked like my Laptop was going to crash. I wasted a lot of time struggling with the HTML to display my articles properly. I ran into a challenge where the articles where showing HTML tags and didnt display well in my blog pages. To make matters worse, the embeded images and images from the datbase won't show up.
I reached out to 3 of my peers to ask for help and I was able to get a referral to a tutorial on how to render HTMl pages and make it display nicely. I followed through the tutorial and was able to grab the idea. I used the troubleshooting techniques I learned to discover why the images were not showing up and saw that I needed to append the image extention in the name of the images in my HTML codes. e.g. appending .png or .jpg at end of image names.
And voila!!! Everything worked like a charm.
What I learned from this project
1. Time Management 2. SQL Queries 3. Working with project management tools e.g. Trello 4. Working web technologies e.g. HTML, CSS, JS, Ajax , PHP, Python
During this project I learned the importance of time management and task prioritization. As an engineer, I learned that I am able to work under pressure and have the ability to beat and meet my deadlines, thanks to Trello. I used Trello boards to manage and keep track of my work flow and progress. I learned how to work with Git, Github, SSH and the importance of creating a branch for every feature I work on.
My name is Andrew Godwin. I am an IT Professional. I love writing codes to solve problems. I also love helping people to solve technical challenges.
Link to the Github link for the project
Link to the deployed project page











